Quinten Venverloo
Hello! I’m Quinten, a 20-year-old UI/UX Designer from the Netherlands. My journey into design started in 2020. I started creating websites for family and friends, and I started to enjoy it more and more. In 2024, my passion for creating web designs led me to delve into UX Design. I do this as a hobby right now, but I think it would be fun to make this my job someday. On a daily basis, I use tools like Figma, Adobe Photoshop, Adobe Illustrator, Adobe Premiere Pro, and Adobe After Effects for my designs. Besides designing, I build websites from time to time using WordPress Elementor, Framer, and Webflow.
UI Designer
UX Designer
Graphic Designer
Webdesigner
No-Code Developer
Package Design
Logo Design
Streetwear Design
Figma
Framer
Webflow
Wordpress
Adobe
Photoshop
Illustrator
Services i offer
Q2 2020
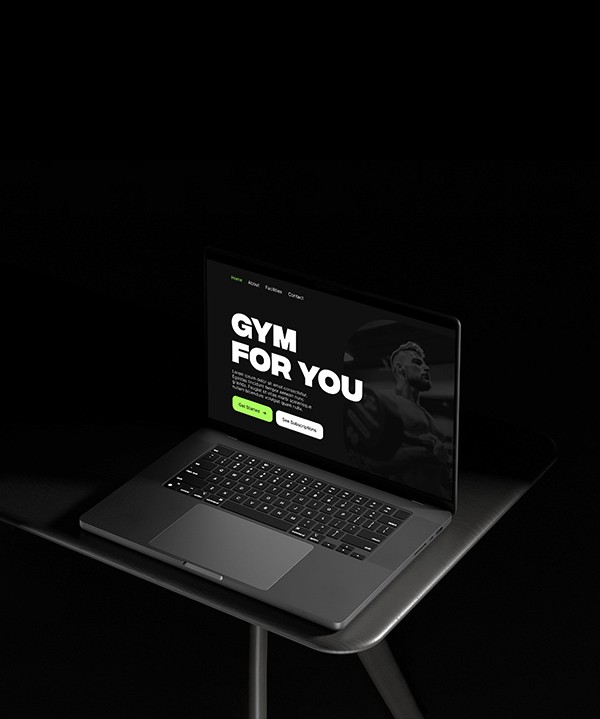
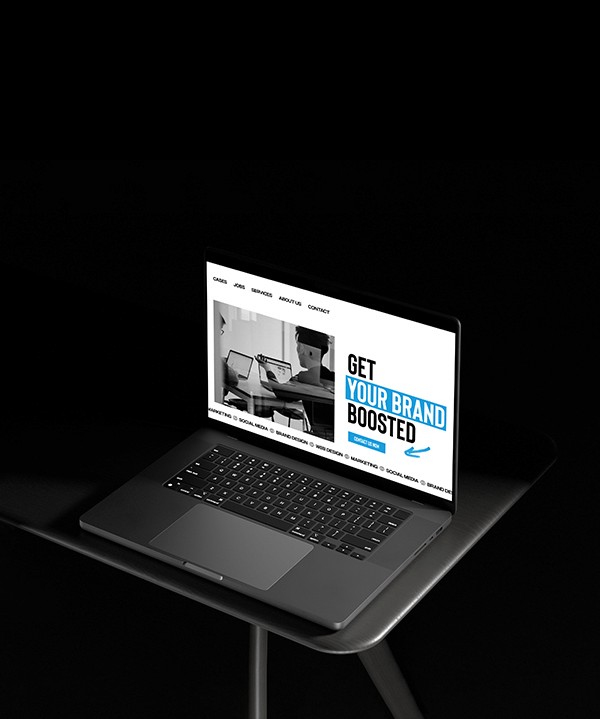
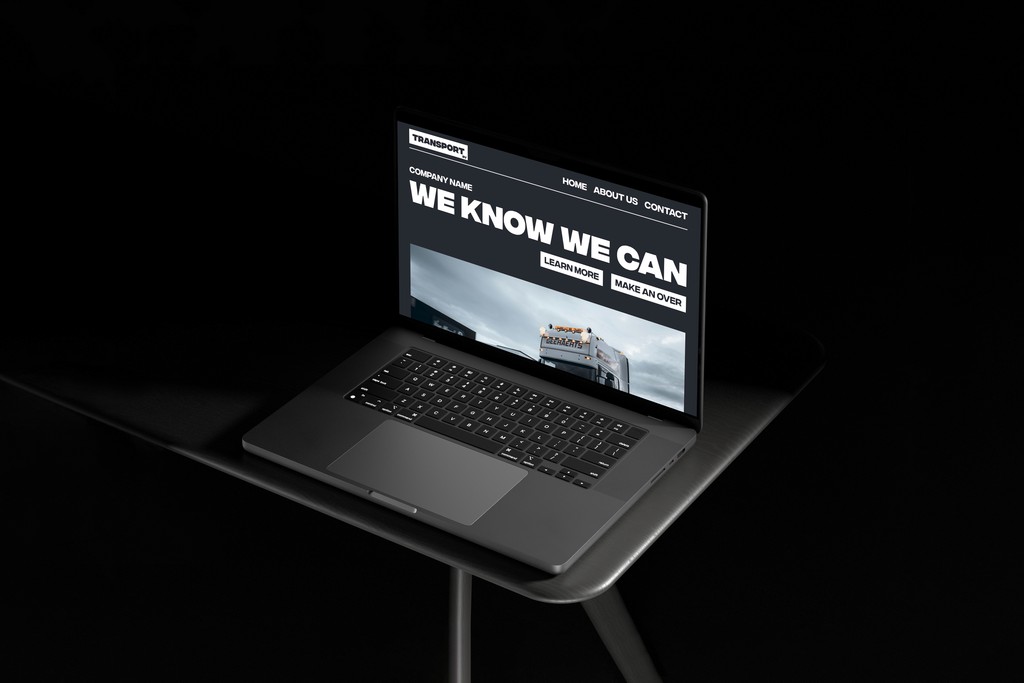
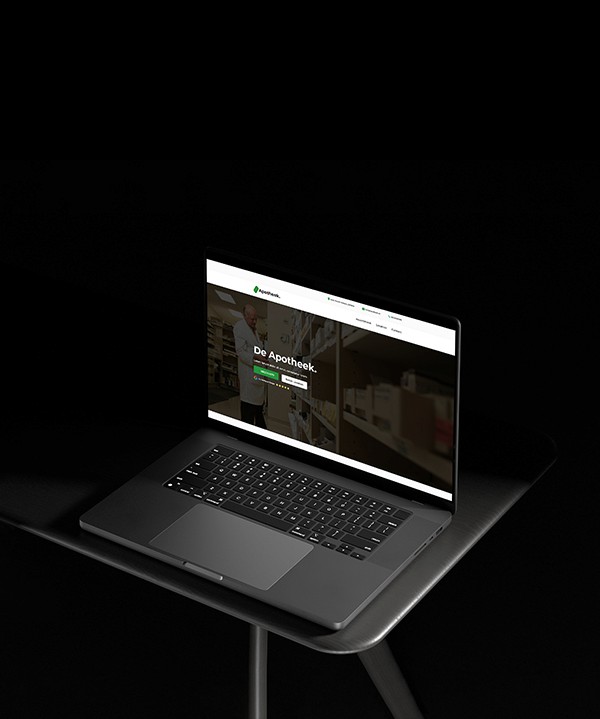
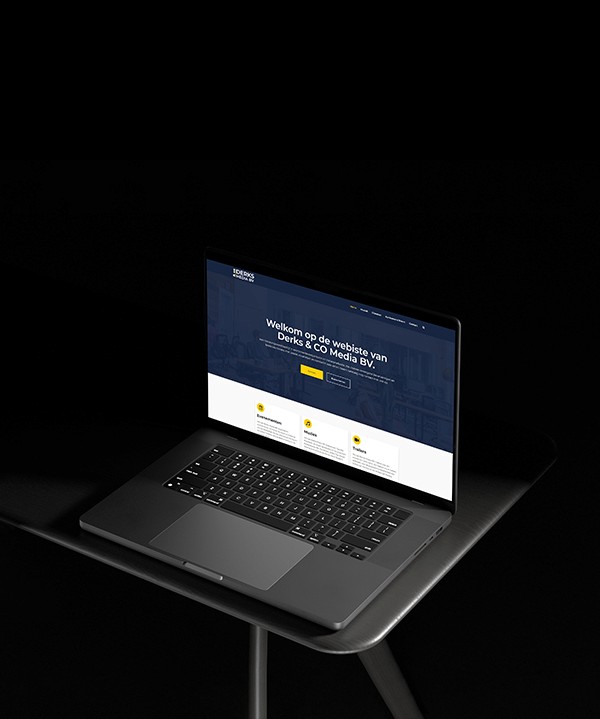
Web design
I began creating websites as a hobby, initially helping out friends and relatives with their personal or small business websites. Over time, I developed my skills in web design, learning about user-friendly layouts, responsive design, and effective online presentation. This experience helped me understand the needs of different clients and improved my ability to create tailored digital solutions for various purposes.
Q3 2020
Wordpress
Later in 2020, I began developing websites using WordPress with Elementor. This shift allowed me to create more customized and professional websites, using Elementor’s drag-and-drop features to build responsive and visually appealing designs without extensive coding. It also helped me expand my skills in website development.
Q2 2024
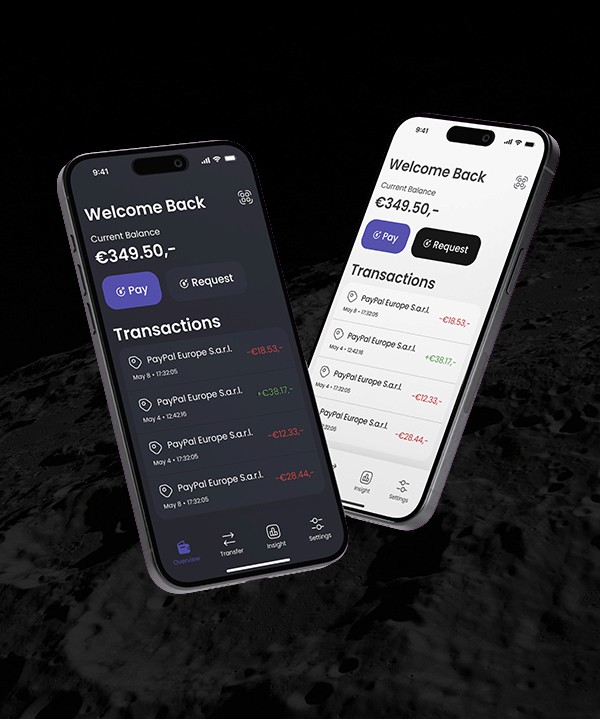
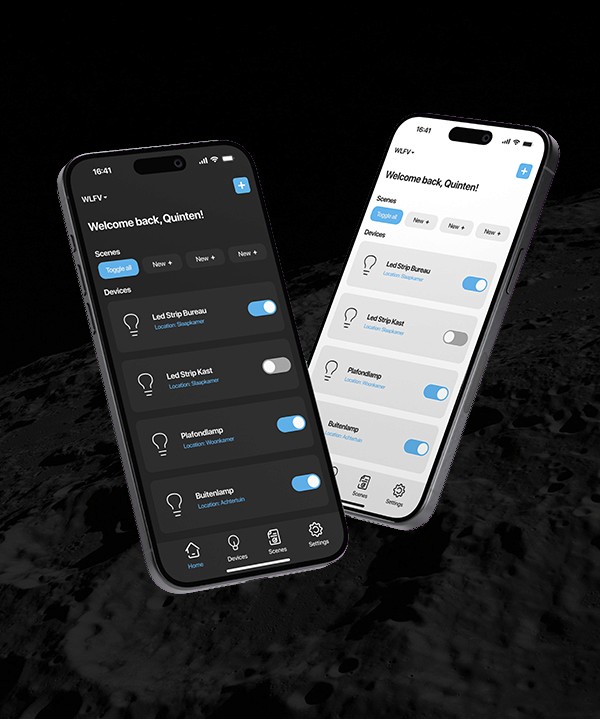
UX Design
In 2024, I began focusing more on UX Design, enjoying it greatly. As I gained experience in web development, I became more drawn to UX Design, recognizing the importance of creating websites that are intuitive and user-friendly. I explored new areas such as user research, wireframing, and prototyping, all aimed at improving the user experience. This shift allowed me to blend creativity and problem-solving, which I found incredibly rewarding, as it helped enhance the way people interact with digital products.
Q4 2024
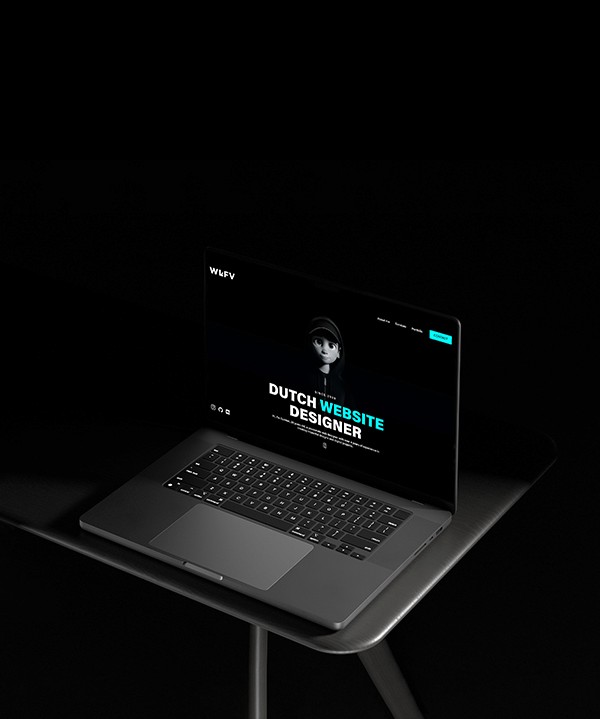
Framer
As my skills in web development and UX design evolved, I looked for a tool offering more creative flexibility. Framer stood out because it allowed me to design interactive and animated websites with fewer limitations. Unlike standard builders, Framer provided greater control over fine details, animations, and interactions, helping me bring more dynamic and custom ideas to life. This gave me the ability to explore more innovative approaches in my web design projects.
Q1 2025
Graphic Design
My growing passion for design naturally led me to explore Graphic Design as a new creative outlet. I enjoyed the process of creating brand identities, starting with designing visually impactful logos that capture the essence of a brand. I also ventured into designing business cards and product packaging, focusing on cohesive visual storytelling and user appeal. This exploration allowed me to broaden my creative skill set and dive deeper into the world of visual communication.