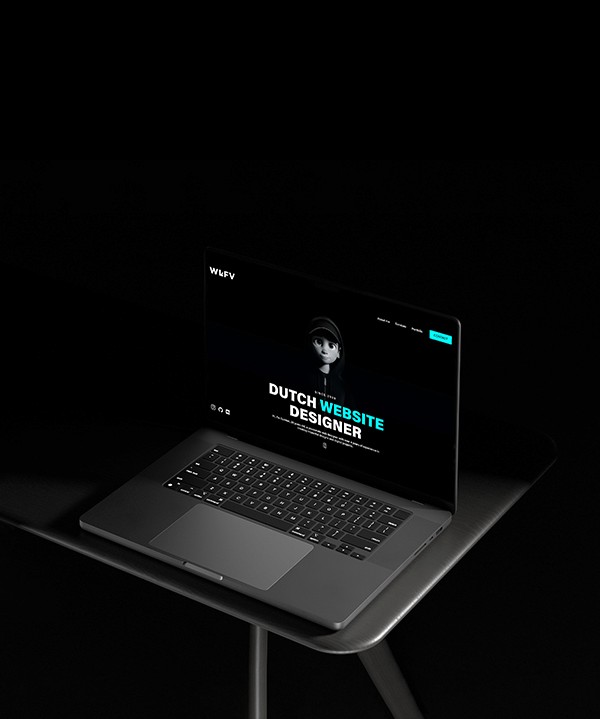
Quinten Venverloo
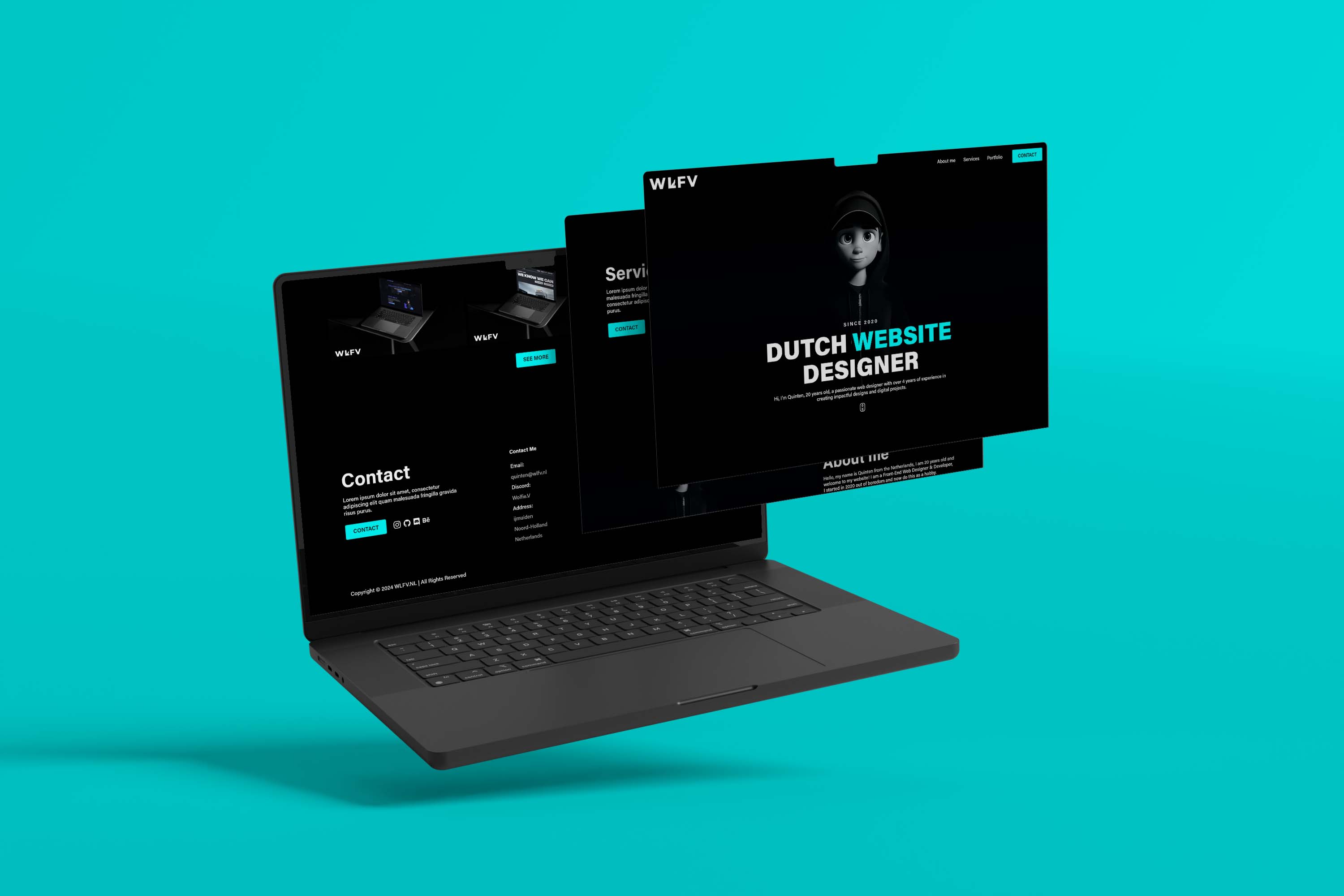
Hallo! Ik ben Quinten, een 20-jarige UI/UX Ontwerper uit Nederland. Mijn reis in de designwereld begon in 2020. Ik begon websites te maken voor familie en vrienden, en ik begon er steeds meer van te genieten. In 2024 leidde mijn passie voor het creëren van webontwerpen me naar UX Design. Ik doe dit momenteel als een hobby, maar ik denk dat het leuk zou zijn om hier ooit mijn werk van te maken. Op dagelijkse basis gebruik ik tools zoals Figma, Adobe Photoshop, Adobe Illustrator, Adobe Premiere Pro en Adobe After Effects voor mijn ontwerpen. Naast het ontwerpen bouw ik af en toe websites met WordPress Elementor, Framer en Webflow.
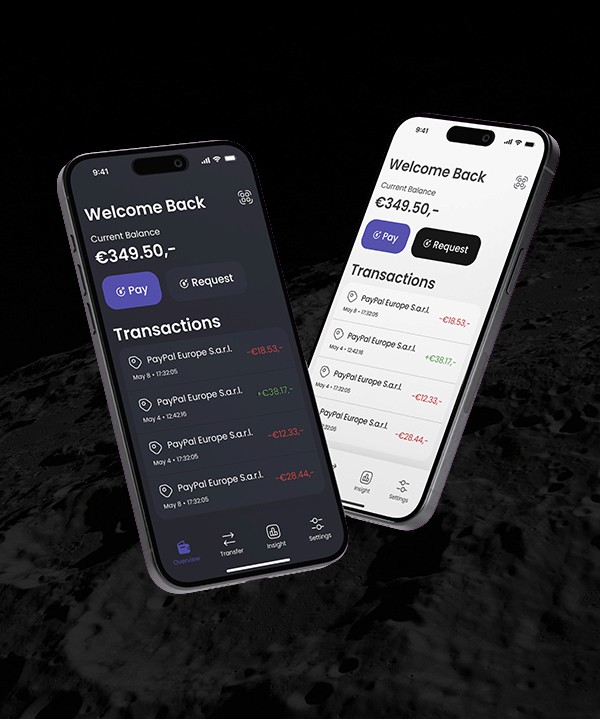
UI Designer
UI Designer
Graphic Designer
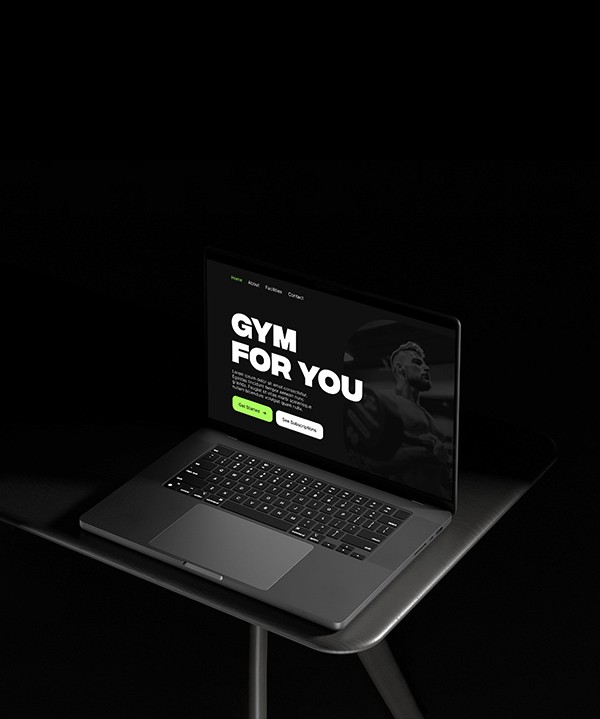
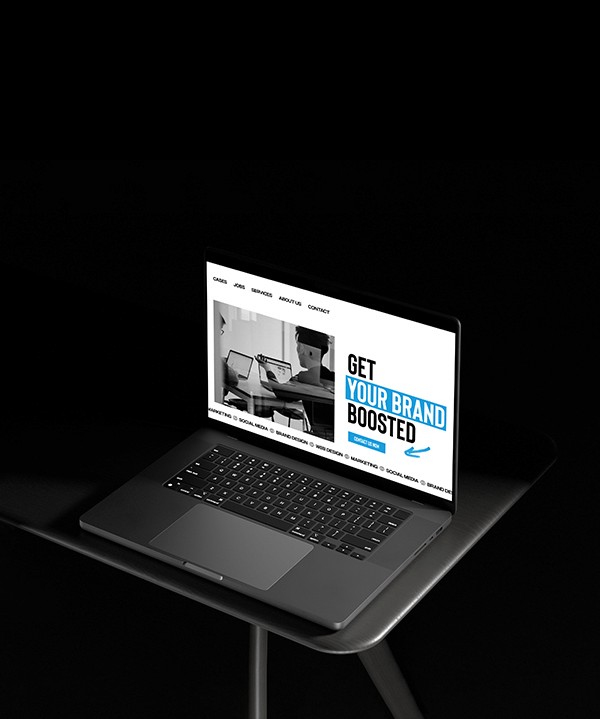
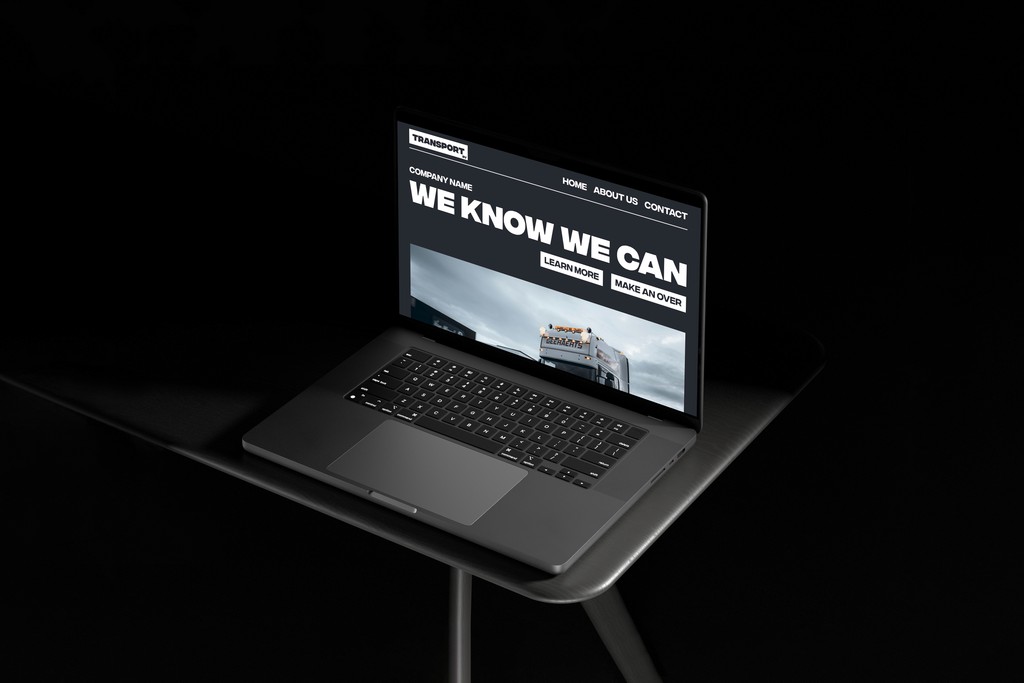
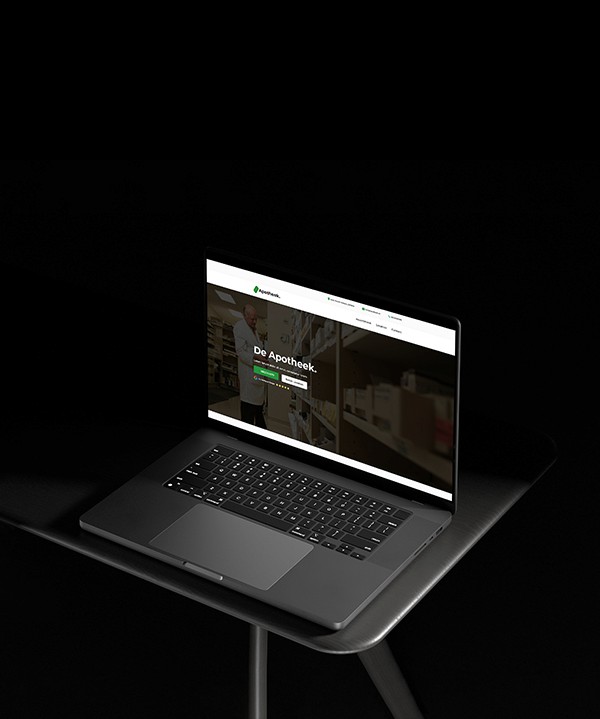
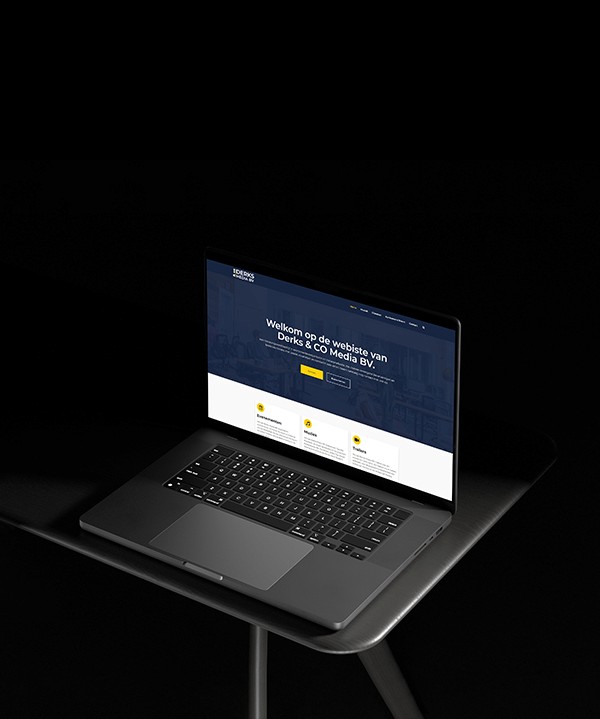
Webdesigner
No-Code Developer
Package Design
Logo Design
Streetwear Design
Figma
Framer
Webflow
WordPress
Adobe
Photoshop
Illustrator
Quinten Venverloo
Q2 2020
Webdesign
Ik begon met het maken van websites als een hobby, in eerste instantie om vrienden en familie te helpen met hun persoonlijke of kleine zakelijke websites. In de loop der tijd ontwikkelde ik mijn vaardigheden in webdesign, leerde ik over gebruiksvriendelijke indelingen, responsief ontwerp en effectieve online presentatie. Deze ervaring hielp me de behoeften van verschillende klanten te begrijpen en verbeterde mijn vermogen om op maat gemaakte digitale oplossingen voor verschillende doeleinden te creëren.
Q3 2020
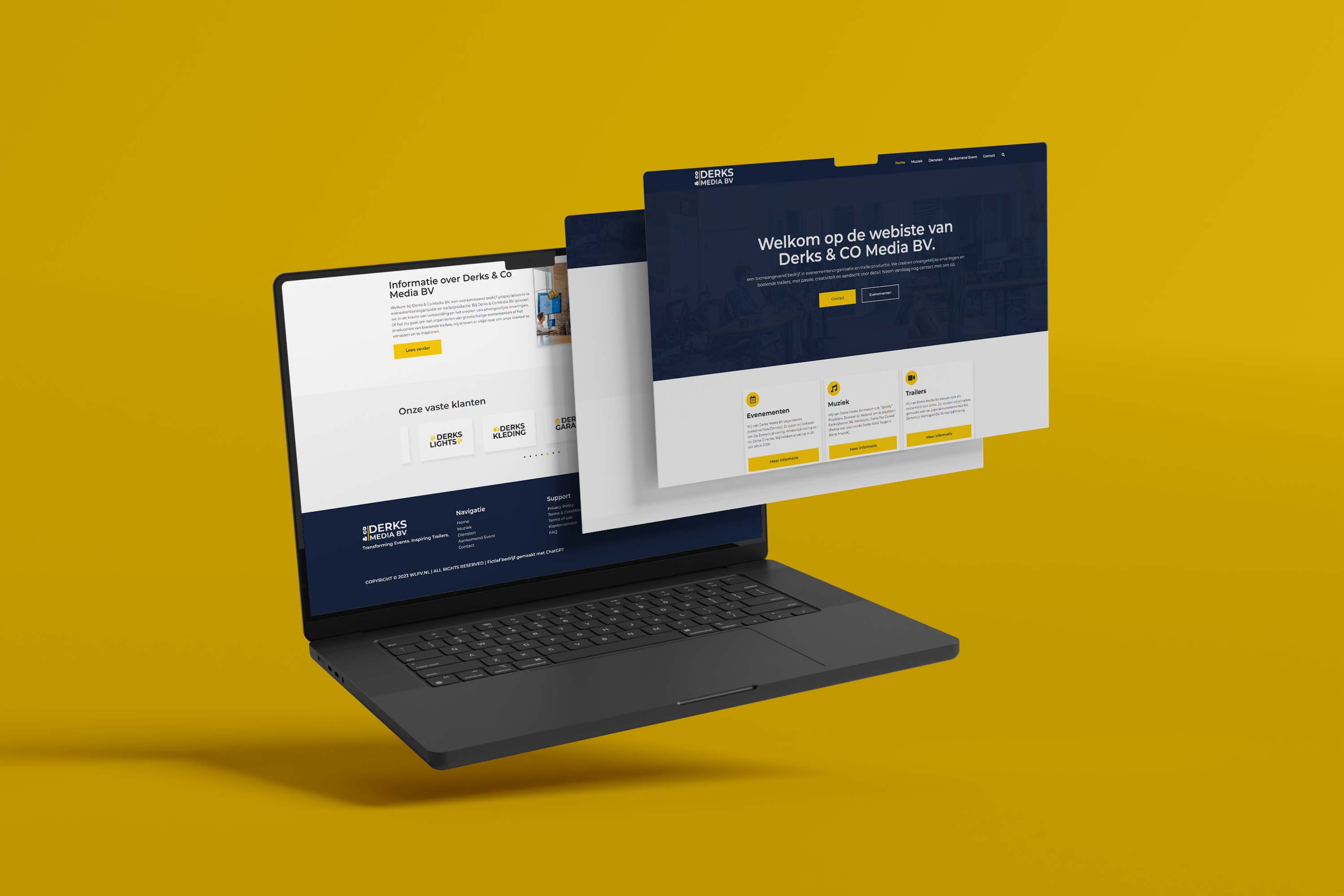
WordPress
Later in 2020 begon ik websites te ontwikkelen met WordPress en Elementor. Deze overstap stelde me in staat om meer op maat gemaakte en professionele websites te creëren, waarbij ik gebruikmaakte van de sleep-en-neerzetten-functies van Elementor om responsieve en visueel aantrekkelijke ontwerpen te bouwen zonder uitgebreide codering. Het heeft me ook geholpen mijn vaardigheden in webontwikkeling uit te breiden.
Q2 2024
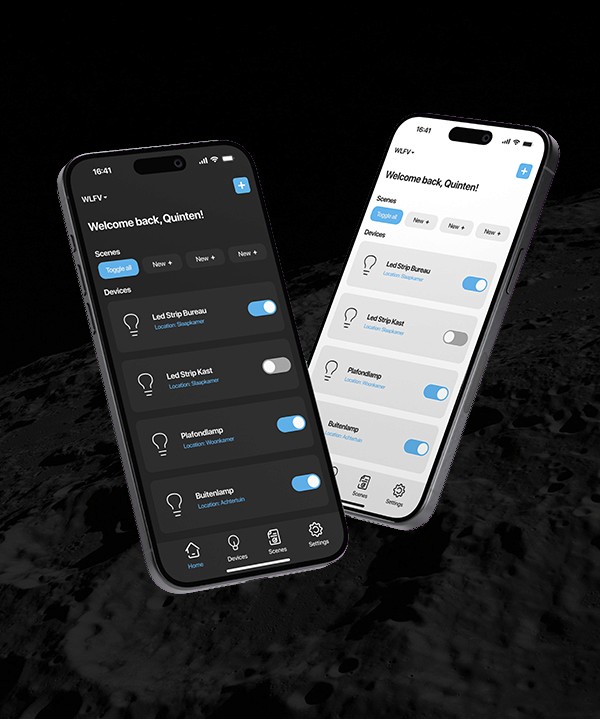
UX Design
In 2024 began ik me meer te richten op UX Design, wat ik enorm leuk vond. Naarmate ik meer ervaring opdeed in webontwikkeling, voelde ik me meer aangetrokken tot UX Design, en erkende ik het belang van het creëren van websites die intuïtief en gebruiksvriendelijk zijn. Ik verkende nieuwe gebieden zoals gebruikersonderzoek, wireframing en prototyping, allemaal gericht op het verbeteren van de gebruikerservaring. Deze verschuiving stelde me in staat om creativiteit en probleemoplossend vermogen te combineren, wat ik ongelooflijk waarderend vond, omdat het hielp de manier waarop mensen met digitale producten omgaan te verbeteren.
Q3 2020
WordPress
Later in 2020 begon ik websites te ontwikkelen met WordPress en Elementor. Deze overstap stelde me in staat om meer op maat gemaakte en professionele websites te creëren, waarbij ik gebruikmaakte van de sleep-en-neerzetten-functies van Elementor om responsieve en visueel aantrekkelijke ontwerpen te bouwen zonder uitgebreide codering. Het heeft me ook geholpen mijn vaardigheden in webontwikkeling uit te breiden.
Q4 2024
Framer
Naarmate mijn vaardigheden in webontwikkeling en UX-ontwerp zich ontwikkelden, zocht ik naar een tool die meer creatieve flexibiliteit bood. Framer viel op omdat het me in staat stelde om interactieve en geanimeerde websites te ontwerpen met minder beperkingen. In tegenstelling tot standaardbouwers bood Framer meer controle over fijne details, animaties en interacties, wat me hielp om meer dynamische en op maat gemaakte ideeën tot leven te brengen. Dit gaf me de mogelijkheid om meer innovatieve benaderingen in mijn webontwerpprojecten te verkennen.